- Home
- -Blog
What Are the Benefits of UI/UX Modernization?

- Updated on 01 Oct 2024
- Shabir Ahmad
UI/UX modernization focuses on making digital products easier to use and more efficient. It's about updating websites or apps to meet the current needs of users without making the interface overly complicated.
Studies show that a well-designed interface can lead to a 200% increase in conversion rates. In fact, 38% of users will leave a website if the design is unattractive, highlighting the importance of a modern and simple layout.
As more people use mobile devices-which now account for over 54% of global internet use-businesses need to ensure that their sites work well on all devices. By keeping interfaces up to date, companies can improve user satisfaction and overall engagement.To stay ahead, some companies go a step further by integrating live interfaces. For instance, an OTT app development company created an editable OTT solution interface that allows customers to interact with and preview their future product design before development is finalized. This approach helps reduce revisions and minimize development costs.
UI/UX modernization isn't just about design—it directly affects a company's success. For every dollar spent on improving user experience, businesses can expect a return of $100. It's clear that making interfaces easier to use is a smart investment for any business looking to improve customer satisfaction and stay ahead in the market.
Signs Your UI/UX Needs Modernization
Businesses often don't realize that their user interface (UI) or user experience (UX) is outdated until they start noticing certain warning signs. Here are some common indicators that it may be time for an update:
- Slow or declining user engagement rates: If users are interacting less with your product over time, it's a red flag. Low engagement often signals that the interface is no longer meeting their needs or it's too complicated to navigate.
- High bounce rates or poor user retention: When users visit your site or app and quickly leave without interacting further, this suggests that something in the experience is pushing them away. High bounce rates and poor retention could point to confusing design or content that's hard to access.
- Outdated design that doesn't meet current user expectations: Design trends and user preferences change quickly. If your site or app looks and feels old, users may view it as unreliable or hard to use compared to more modern alternatives.
- Incompatibility with mobile or other devices: With more users accessing the web through mobile devices, it's crucial that your interface is responsive and works across different screen sizes. If your UI isnt' optimized for mobile, it will negatively impact your user experience, causing frustration and loss of potential customers.
Recognizing these signs early can help you plan for updates before they negatively impact your business.
The Key Benefits of Modernizing UI/UX
Modernizing your UI/UX comes with several important benefits that can positively impact both users and businesses. Here are the key advantages:
Better user satisfaction leads to increased conversion rates:
Enhanced accessibility for all users:
Increased User Engagement
Enhanced Brand Perception
Enhanced Accessibility
Competitive Advantage
Cost savings in the long run by reducing friction and tech debt:
A well-structured and easy-to-use interface makes it simpler for users to find what they need. This improves their overall experience and boosts satisfaction, which directly increases conversion rates.
When users enjoy interacting with your product, they are more likely to take the desired actions, whether it's making a purchase, signing up, or completing another goal.
Modernizing your UI/UX can make your digital product more accessible to people with disabilities, ensuring that all users, regardless of their needs, can interact with your platform smoothly. Also, incorporating deck design principles that prioritize readability and clarity can help ensure your presentations are accessible to a wider audience.
Modernizing UI/UX can significantly boost user engagement. By incorporating interactive elements, smooth animations, and personalized experiences, businesses can captivate users and keep them actively engaged. A well-designed UI/UX encourages users to explore, interact, and spend more time on the platform, such as an OTT platform, leading to increased conversions, customer loyalty, and repeat visits.
UI/UX modernization can have a profound impact on brand perception. A visually appealing and user-friendly interface conveys professionalism, attention to detail, and a commitment to delivering a quality user experience. By providing a polished and modern UI/UX, businesses can enhance their brand image, build trust, and differentiate themselves from competitors.
Modernizing UI/UX also brings the advantage of improved accessibility. By considering diverse user needs, such as color contrast, font size, and assistive technologies, businesses can ensure that their applications and websites are inclusive and accessible to a wider range of users. This not only enhances the user experience for individuals with disabilities but also demonstrates a commitment to inclusivity and social responsibility.
UI/UX modernization can provide a significant competitive advantage. By staying ahead of trends, adopting innovative design principles, and offering exceptional user experiences, businesses can differentiate themselves from competitors. A well-designed UI/UX becomes a key differentiator, attracting and retaining users in a crowded market.
Outdated systems can be difficult to maintain and often accumulate technical debt, leading to higher maintenance costs and slower development times. Companies utilize tech stack modernization services to update legacy systems and improve overall application performance while reducing maintenance overhead. By modernizing your UI/UX, you can streamline processes, reduce friction for both users and developers, and cut down on costly fixes. In the long term, an updated system is easier to maintain and scale, saving you money and resources.
Investing in UI/UX modernization is not just about improving the look of your product-it's about delivering a smoother, more accessible experience that benefits both your users and your bottom line.
Sustainable UI/UX Modernization for Eco-Conscious Companies
As businesses increasingly prioritize sustainability, UI/UX modernization presents a unique opportunity to align design with eco-friendly goals. Sustainable UI/UX modernization isn't just about improving user experience-it's about adopting practices that can reduce energy consumption and contribute to broader green tech initiatives. Here's how companies can modernize their digital products while supporting the environment.
Efficient Design Reduces Energy Use
Minimizing Data Transfer
Green Hosting and Cloud Solutions
Designing for Longevity and Flexibility
Encouraging User Behavior that Supports Sustainability
Supporting Green Tech Initiatives
Modernizing a digital interface often involves streamlining the code and eliminating unnecessary features. This not only improves load times and user experience but also reduces the energy required to power websites and apps. For example, lighter images, optimized code, and simpler interfaces mean servers don't have to work as hard, reducing the overall energy consumption of your digital product.
A study by the Website Carbon Calculator found that the average website produces 4.61 grams of CO2 per page view. By modernizing the UX to be more efficient, companies can significantly cut down on this figure, making their web presence more environmentally friendly.
Sustainable UX design focuses on reducing the amount of data transferred between users and servers. Large images, videos, and bloated code lead to increased data transfer, which consumes more energy. By optimizing digital assets, using modern file formats (like WebP for images), and compressing resources, companies can lower their data footprint. This not only speeds up load times but also supports sustainability goals by cutting down on the energy required to serve web pages.
As part of UI/UX modernization, companies can consider moving their digital products to environmentally friendly hosting services. Many green hosting providers use renewable energy to power their data centers or implement carbon offsetting practices. Pairing an updated interface with sustainable hosting is an effective way to reduce the overall environmental impact of a company's digital infrastructure.
Additionally, optimizing UX for cloud-based applications can help businesses reduce their reliance on physical servers, further supporting green tech initiatives.
Sustainability in UX also means creating designs that are built to last. By focusing on flexible, scalable design systems, companies can avoid the need for frequent overhauls, which often consume additional resources. A well-thought-out design system allows for gradual updates and changes, reducing the energy required to redevelop and redesign the user interface frequently.
A long-lasting, adaptable design is more resource-efficient over time and helps reduce waste in terms of both development effort and environmental impact.
Sustainable UI/UX design can also nudge users toward more eco-conscious behavior. For instance, digital interfaces can promote energy-saving settings, such as encouraging users to switch to dark mode, which consumes less power on certain devices. Additionally, companies can highlight eco-friendly choices during the user journey, such as reducing packaging or choosing lower-impact shipping options in e-commerce settings.
By incorporating these subtle yet impactful design choices, businesses can align their UI/UX updates with their broader environmental goals.
Modernizing UI/UX also opens doors for businesses to support green tech initiatives directly. Companies can showcase their sustainability efforts within their digital products, offering transparency about their environmental impact and the steps they're taking to reduce it. Integrating features such as carbon footprint calculators, sustainability badges, and eco-friendly product filters helps users make informed, environmentally conscious choices.
Modern Design Principles for Effective UI/UX
To create a user-friendly experience, it's essential to follow design principles that meet current expectations. Here are some core principles that guide modern UI/UX design:
- Clean, simple, and functional design:One of the key principles in modern UI/UX is keeping things simple. Users don't want to be overwhelmed with unnecessary features or complex layouts. A clean design focuses on clear navigation, minimal clutter, and straightforward functionality. By removing distractions and prioritizing what users really need, you make it easier for them to complete tasks efficiently.
- Mobile-first approach: With more people accessing websites and apps on mobile devices, designing for mobile first is no longer optional—it's essential. A mobile-first approach ensures that your product is optimized for smaller screens and touch interactions before scaling up to larger devices like desktops. This means responsive layouts, easy-to-tap buttons, and fast-loading mobile experiences, all of which cater to the needs of modern users.
- Improved performance and speed: Slow loading times and laggy interactions frustrate users and cause them to abandon websites or apps. Modern UI/UX design prioritizes speed and performance to keep users engaged. This includes optimizing images, reducing unnecessary code, and ensuring fast server responses. The faster and smoother the experience, the happier your users will be.
By focusing on these principles, you can create an interface that is not only visually appealing but also functional, fast, and user-centric, providing a better overall experience.
Common Challenges in UI/UX Modernization
While modernizing UI/UX is crucial for keeping digital products relevant, it comes with its own set of challenges. Here are some of the common obstacles businesses face during the process:
- Managing change without overwhelming users: When updating a familiar interface, one of the biggest risks is making too many changes at once and confusing or frustrating your existing users. A sudden overhaul can disrupt the user experience, causing a loss of trust or engagement. The key is to introduce changes gradually, allowing users to adjust while ensuring a smooth transition.
- Preserving essential features while updating design: Modernization doesn't mean starting from scratch. It's important to keep the core features and functionality that users rely on. Striking the right balance between updating the design and preserving what works is crucial. Removing or drastically altering essential features can alienate your users, so careful planning and user feedback are needed to prioritize updates without losing functionality.
- Balancing aesthetics with functionality: While a visually appealing design can attract attention, it's vital not to sacrifice usability for the sake of appearance. Modernization should focus on creating a harmonious blend of design and functionality. A beautiful interface is useless if users can't easily navigate it. The challenge is to ensure that any design improvements also enhance, rather than hinder, the overall user experience.
Addressing these challenges requires a thoughtful approach, involving both users and stakeholders, to ensure that UI/UX modernization improves the product without negatively impacting how users interact with it.
How to Approach UI/UX Modernization
Successfully modernizing your UI/UX requires a well-planned approach that puts users at the center of the process. Here are key steps to follow when updating your interface:
- Start with user research to understand pain points: Before making any changes, it's crucial to know what issues users are currently facing. Conduct surveys, usability tests, and gather feedback from real users to identify where the experience falls short. This research will guide you in prioritizing the most impactful changes and ensure you address the actual problems users encounter.
- Gradual changes rather than a full overhaul: While it may be tempting to launch a completely new design all at once, sudden changes can alienate users who are familiar with the current system. Instead, opt for a more gradual approach. Introduce updates in stages, allowing users to adapt and giving you time to gather feedback on each change. This way, you can make adjustments as needed without causing major disruptions.
- Involving stakeholders in the design process: UI/UX modernization affects more than just the design team. Involving stakeholders from different departments-such as marketing, product management, and customer support-ensures that the updated interface aligns with the broader business goals and addresses various needs. Collaboration across teams helps create a more cohesive and effective product.
Examples of Successful UI/UX Modernization
Learning from real-world examples is one of the best ways to understand what works in UI/UX modernization and what doesn't. Below are case studies of companies that successfully revamped their digital products through effective UI/UX updates.
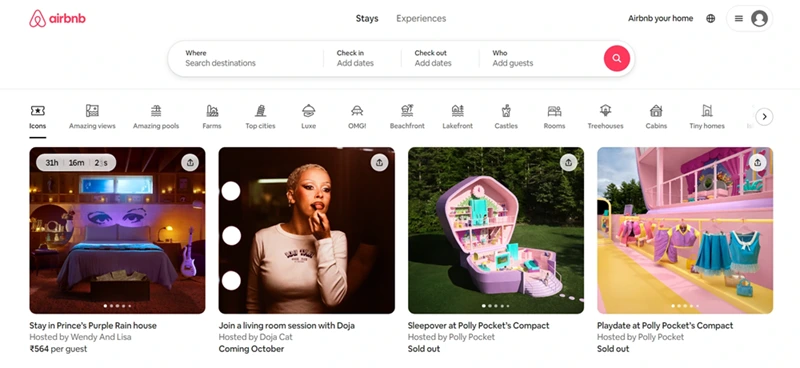
Airbnb
- What worked: Airbnb successfully modernized its platform by focusing on simplicity and intuitive navigation. They streamlined the booking process, reduced the number of steps required to find and reserve a property, and improved the mobile experience. This modernization led to a smoother user experience and a significant increase in user engagement and bookings.
- What didn't:Initially, some users were confused by the changes, as the new design deviated from what they were accustomed to. Airbnb learned the importance of gradual changes and constant user feedback to avoid overwhelming their customer base.
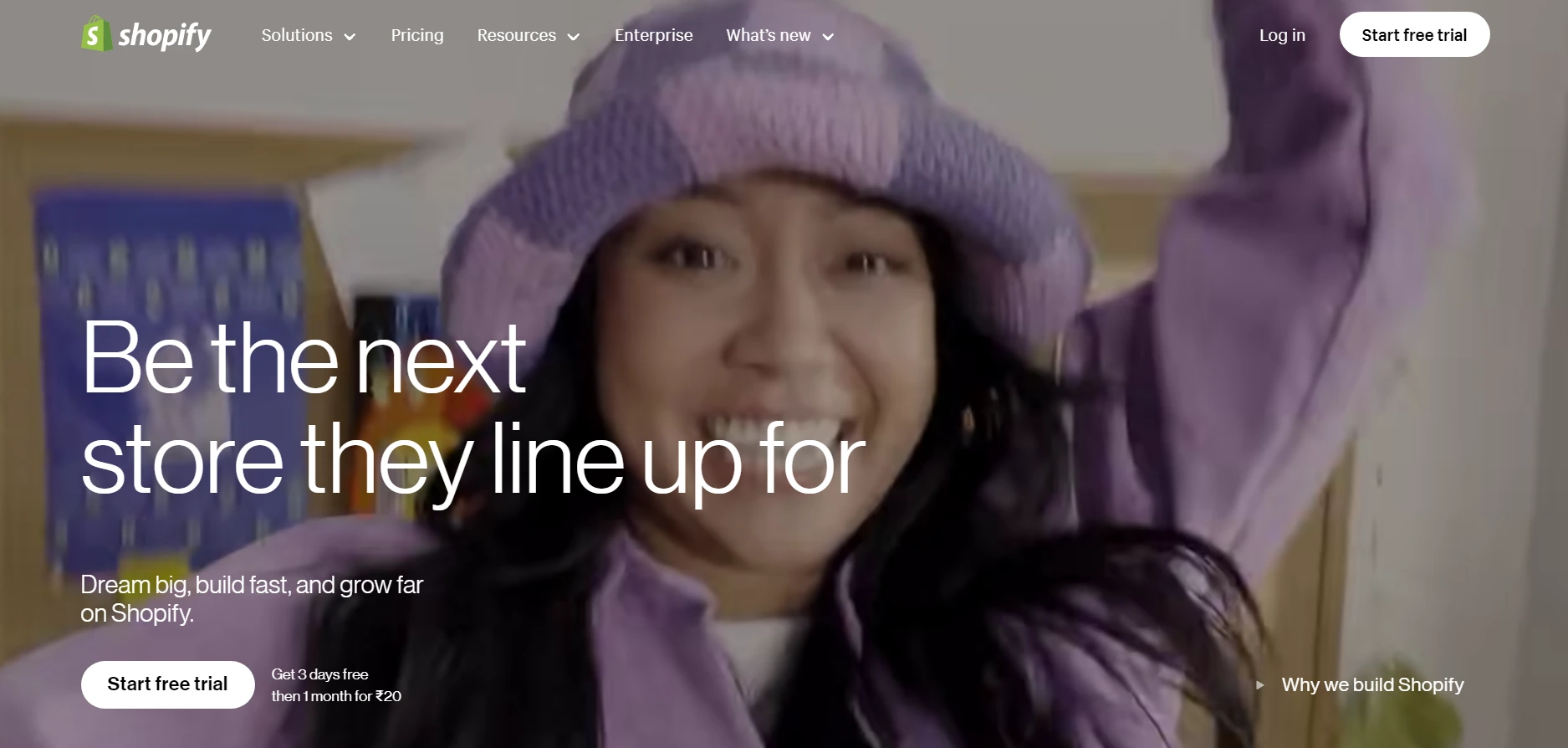
Shopify
- What worked:Shopify modernized its interface by enhancing usability for both store owners and customers. The platform was made more mobile-friendly, with responsive design updates and streamlined checkout processes. These updates helped reduce cart abandonment rates and boosted mobile sales.
- What didn't:The main challenge was making these improvements while keeping the core functionalities intact for long-time users. Shopify had to balance new features with preserving the simplicity that their users appreciated.
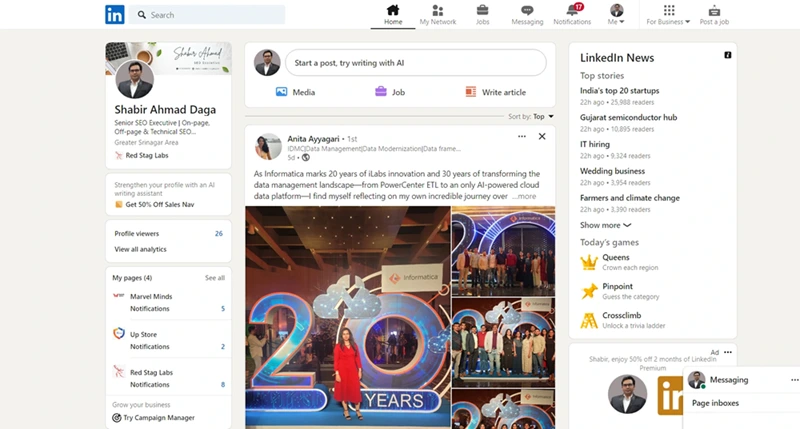
LinkedIn
- What worked: LinkedIn's UI/UX overhaul made the platform more visually appealing and easier to navigate. The company focused on creating a cleaner design and improving the performance, especially on mobile devices. As a result, LinkedIn saw a rise in user engagement and time spent on the platform.
- What didn't:Similar to other major redesigns, LinkedIn faced initial resistance from users who had grown accustomed to the old interface. Over time, however, the improvements led to higher user satisfaction, as users adapted to the new look and feel.



These case studies show that successful UI/UX modernization involves more than just aesthetic updates. Companies must listen to their users, implement changes gradually, and ensure that the core functionality remains intact, all while enhancing the overall experience.
Future Trends in UI/UX Modernization
As technology evolves, so do user expectations. The future of UI/UX design will focus on creating even more intuitive, responsive, and personalized experiences. Here are some key trends shaping the future of UI/UX modernization:
- Adaptive and personalized interfaces:In the coming years, digital products will increasingly adapt to individual users based on their preferences and behaviors. Interfaces will become smarter, adjusting layout, content, and features based on how users interact with them. Personalized recommendations and customizable layouts will allow users to tailor their experiences to their specific needs without overwhelming them with choices.
- Voice and gesture-controlled UI: As voice recognition technology improves, more interfaces will integrate voice control, enabling users to interact with products hands-free. Similarly, gesture-controlled interfaces will allow users to interact with apps and devices through natural movements, creating smoother and more immersive experiences.This will be particularly important for wearable technology, including wearable sports technology and smart devices, where traditional input methods might not be practical.
- Integration with AI to anticipate user needs: Artificial intelligence is set to play a significant role in UI/UX modernization. AI-driven interfaces will predict what users need before they even realize it, offering suggestions and simplifying tasks. For example, an AI-powered app might automatically pull up relevant information or shortcuts based on a user's habits, reducing the time they spend navigating and enhancing overall productivity.
Combining UX Modernization with Accessibility Standards
As businesses update their digital products to meet modern design trends, it's essential to ensure that these changes also improve accessibility for users with disabilities. UX modernization should not only focus on visual appeal and functionality but also on making products usable for everyone, regardless of their physical or cognitive abilities. This is where aligning with global accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), becomes crucial.
How UX Modernization Enhances Accessibility
- Improved Navigation and Interaction: Modernizing your UX often involves simplifying navigation and making interactions more intuitive. This benefits users with disabilities by making websites and apps easier to navigate with assistive technologies such as screen readers, voice controls, and keyboard navigation. For example, clear headings and logical content flow help users who rely on screen readers to understand the structure of a page more efficiently.
- Optimized Visual Design: Updating the visual aspects of your interface can greatly improve accessibility for people with visual impairments. UX modernization can involve adjusting color contrast, font size, and spacing to make text easier to read. WCAG recommends a contrast ratio of at least 4.5:1 for normal text, ensuring that all users, including those with color blindness or low vision, can comfortably consume content.
- Accessible Forms and Inputs:Forms are a common interaction point where accessibility issues can arise. UX modernization can involve creating more accessible form fields by labeling inputs clearly, providing error messages that are easy to understand, and ensuring that forms are fully functional with keyboard-only navigation. This not only aligns with WCAG standards but also improves the overall usability of forms for all users.
- Multimedia Accessibility: As part of UX modernization, businesses should ensure that any multimedia content, such as videos and audio, includes accessibility features. This includes providing captions, transcripts, and audio descriptions. Not only does this help users with hearing or visual impairments, but it also ensures compliance with WCAG guidelines for accessible multimedia.
- Responsive Design for All Devices: Modern UX design often includes creating a responsive interface that works seamlessly across devices. By optimizing for mobile and tablets, businesses make sure that their digital product remains accessible to users who may use alternative devices due to physical limitations. Ensuring that your interface is fully functional on all platforms aligns with WCAG's focus on device independence.
Why Accessibility is a Key Part of UX Modernization
Aligning your UX modernization efforts with global accessibility standards isn't just about legal compliance; it's about creating an inclusive experience for all users. By adhering to WCAG guidelines, businesses can reach a wider audience and ensure that everyone can interact with their products. In fact, more inclusive design not only helps users with disabilities but often results in a smoother experience for everyone.
Modernizing your UX with accessibility in mind is not only the right thing to do, but it also strengthens your brand, builds trust with users, and enhances the overall usability of your digital product.
Conclusion
UI/UX modernization is a crucial step for businesses aiming to stay relevant in a rapidly evolving digital world. By improving user satisfaction, streamlining experiences, and ensuring accessibility for all users, modernization efforts can drive higher engagement and conversions.
Beyond aesthetics, it's about making digital products more functional, faster, and adaptable to changing user needs and device usage, such as mobile-first experiences. Furthermore, integrating sustainable design practices helps companies align with eco-conscious values, reducing energy consumption and supporting green tech initiatives.
While modernization comes with challenges, such as managing changes and preserving essential features, the benefits far outweigh the risks. A thoughtful, user-centered approach ensures a seamless transition that improves both the user experience and the business's bottom line. Ultimately, UI/UX modernization is an ongoing process that fosters long-term success, scalability, and a positive user impact.



